Styles, couleurs et placements d'encadrement
On va poursuivre ces explications techniques avec l'ajout et styles et couleurs d'encadrement ainsi que le placement de ces encadrements sur votre page.
Tout devrait devenir possible après ce tutoriel, ça sera à vous de décider de la mise en forme et du placement qui vous plaît.
Types de bordures
On va commencer tout simplement par les différents types de bordures, vous pourrez les mettre pour le contour de votre profil/commentaire en entier ou seulement sur certaines sections que vous voulez encadrer.
Les types de bordures sont les suivants :
solid,
dashed,
dotted,
double,
groove,
ridge,
inset et
outset
Sans bordure, le type par défaut est
none qui peut également être indiqué comme tel si on ne souhaite pas en mettre.
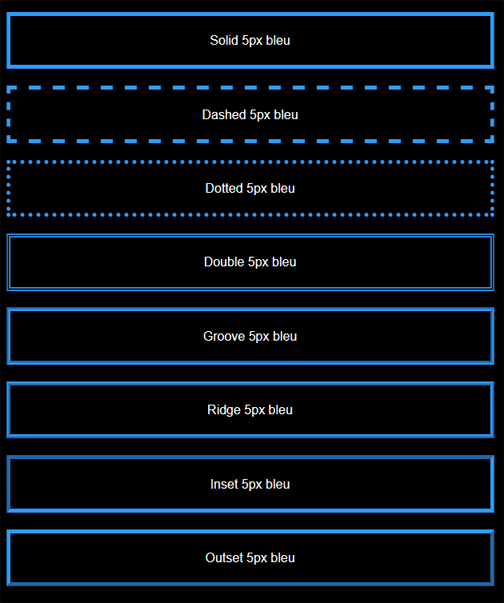
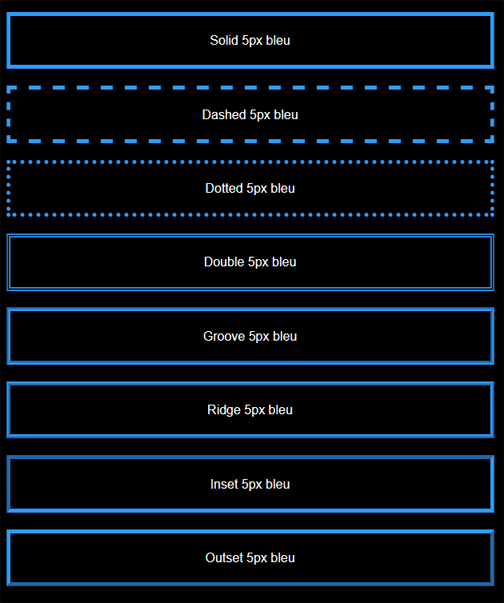
Voici leur rendu :

Vous pouvez voir leur type et les effets (plus ou moins visibles) sur certains.
Et voici un exemple de code utilisé pour le type de bordure "double" dans le code source :
<div style="border:5px double #2e9afe;">
Comme on peut le voir ici, les éléments sont indiqués comme suivant : "border:5px" correspond à mettre une bordure d'une taille de 5px, "double" indique une bordure de type double pour toute la zone et la couleur #2e9afe indique que la bordure est bleue.
A vous de choisir votre type de bordure, son épaisseur et sa couleur comme vous le souhaitez en suivant le code.
La couleur de fond n'est pas présente puisque ce sont des div internes et non le div principal, vous pouvez très bien mettre un fond d'une couleur différente si vous le souhaitez en rajoutant le code prévu pour la couleur de fond comme déjà vu précédemment (exemple pour le noir :
"background:#00000;")
Combinaison de bordures
Maintenant que vous savez mettre des bordures toutes simples, on va continuer avec les combinaisons de bordures. En effet, il est tout à faire possible de mettre plusieurs types de bordures, de tailles et de couleurs sur une même division.
Alors vous allez sûrement vous demander comment indiquer au code que vous voulez mettre une bordure particulière à un endroit spécifique, eh bien c'est prévu d'avance.
La façon la plus simple est à mon avis la plus détaillée, c'est à dire prévoir bordure par bordure ce que vous souhaitez faire.
Pour rappel, voici le code d'exemple plus haut pour avoir l'ensemble des bordures identiques :
<div style="border:5px double #2e9afe;">
Pour choisir chaque bordure indépendamment des autres,il suffira de les travailler séparément et d'indiquer clairement dans le code celle que l'on traite. Pour faire plus simple, il y a une bordure en haut, une en bas, une à gauche et une à droite, et le code permet de les désigner.
C'est plutôt simple puisque les bordures sont identifiées avec leur position (en anglais) :
border-top pour celle du haut,
border-bottom pour celle du bas,
border-left pour celle de gauche et enfin
border-right pour celle à droite.
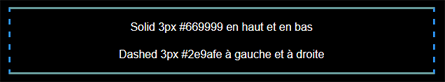
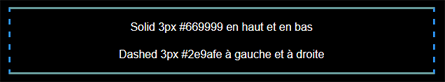
Voici donc un exemple avec les bordures haut et bas et gauche et droite identiques par paire :

Et voici le code utilisé pour ce rendu dans le code source :
<div style="border-bottom:3px solid #669999; border-left:3px dashed #2e9afe; border-right:3px dashed #2e9afe; border-top:3px solid #669999;">
Si on regarde de plus près le code, on voit que :
- Le style englobe l'ensemble des bordures entre " "
- Chaque bordure est traitée séparément, on indique dans l'ordre son épaisseur, son type et enfin sa couleur
Vous pouvez donc choisir le rendu de chacune de vos bordures, y compris d'en masquer une ou plusieurs grâce au type
"none"
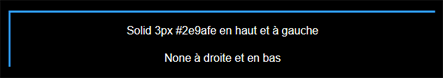
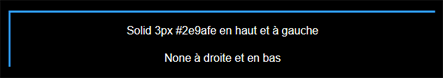
Exemple de rendu avec des bordures masquées :

Code source associé :
<div style="border-bottom:none; border-left:3px solid #2e9afe; border-right:none; border-top:3px solid #2e9afe;">
C'est la façon "longue" de faire les choses, mais c'est aussi celle qui me semblait la plus claire et la plus simple à expliquer à des débutants.
Tailles et positionnements
La partie la plus compliquée pour les encadrements est bien sûr celle pour les tailles et positionnements.
C'est assez compliqué de placer un élément exactement où et comme on le veut, et encore plus sans connaissances dans le domaine. Je vais essayer de vous expliquer au mieux pour que vous puissiez placer vos div selon vos envies.
Les éléments principaux que je vais vous apprendre à utiliser pour le placement de vos div sont la largeur (aussi la hauteur) et les marges.
En gros ça veut dire que votre zone sera déterminée par la place qu'elle prend sur la page, donc sa largeur et son alignement grâce aux marges gauches et droites.
Marge
Par défaut, si aucune instruction de marge n'est donnée, un div sera aligné tout à gauche de la page.
Pour choisir son alignement, on renseigne l'élément
"margin", en précisant la taille des marges et en choisissant sa valeur comme suivant :
- A gauche :
margin-left:50px;
- A droite :
margin-right:50px;
- C'est la même chose pour le haut et le bas (margin-top et margin-bottom)
Ici on rajoute une marge de 50px, mais on peut très bien utiliser une marge en % à la place, mais je trouve les % plus compliqués pour les placements, avec les px on peut placer exactement où on veut en faisant des modifications dans le code source jusqu'à obtenir l'effet désiré.
Il est également possible d'utiliser de la même manière l'élément
"padding" pour délimiter l'espace entre la bordure intérieure et le contenu du div.
Taille
Par défaut, si aucune instruction de taille n'est donnée, un div prendra toute la place.
Pour choisir une taille pour un div, on renseigne l'élément
"width" pour la largueur et l'élément
"height" pour la hauteur en précisant sa valeur comme suivant :
- Pour une largeur qui prend 50% de l'espace :
width:50%;
- Pour une largeur de 200px :
width:200px;
C'est la même chose pour la hauteur, mais qui est moins utile ici.
Comme pour les marges, on peut utiliser soit les % soit les px, tout dépendra de la façon dont vous voulez arranger l'espace. Vous trouverez ce qui vous convient le mieux à faire plusieurs tests avant de trouver satisfaction.
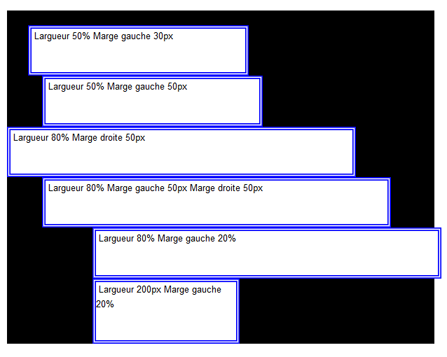
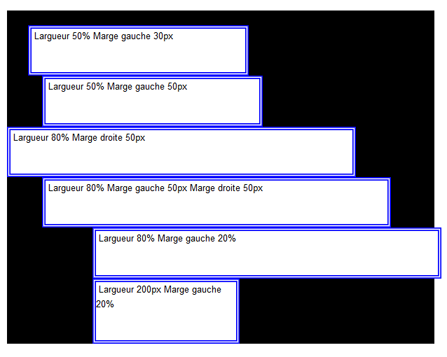
Voici divers exemples de rendus selon les choix :

En plus des placements et alignements, il est mieux de créer un nouveau div à l'intérieur de votre div de zone de texte afin d'intégrer correctement votre texte prévu à l'intérieur.
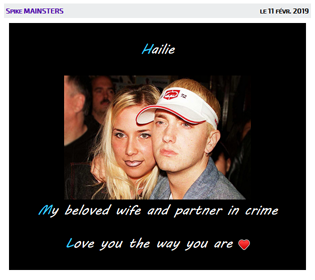
Et voici enfin pour vous montrer ce qu'il est possible de faire en travaillant ses div un exemple du com que m'a fait ma fille Soelyah Jensen à partir d'un code que je lui ai préparé :
 N'oubliez pas que vous pouvez copier et garder votre code source tout prêt afin de le réutiliser pour tous vos coms et profils.
N'oubliez pas que vous pouvez copier et garder votre code source tout prêt afin de le réutiliser pour tous vos coms et profils.
J'espère que ce tutoriel n'était pas trop compliqué pour vous, mais vous avez ici toutes les bases expliquées au plus direct et simple pour réussir avec vos encadrements. C'est en pratiquant et en essayant diverses solutions que vous allez réussir, alors il vous faudra persévérer pour obtenir le résultat voulu.
Il existe aussi d'autres éléments possibles, mais j'ai préféré limiter à ceux-ci, pour vous simplifier la tâche, mais surtout parce que je doute que vous voulez un cours complet de CSS pour simplement faire vos profils et coms sur cosmo...
Toutefois, si vous rencontrez des difficultés, n'hésitez pas à venir me voir pour que je vous aide que ça soit pour des questions sur le tutoriel ou même corriger ou créer un code pour vous.


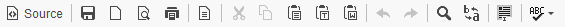
 → Affiche la source html, ce qui permet de voir et aussi modifier le code de la zone de texte, peu utile et en mode chinois pour les non initiés :$
→ Affiche la source html, ce qui permet de voir et aussi modifier le code de la zone de texte, peu utile et en mode chinois pour les non initiés :$ → Gestion de la page
→ Gestion de la page → Couper, copier et coller
→ Couper, copier et coller → Annuler ou rétablir une action faite sur la page
→ Annuler ou rétablir une action faite sur la page → Rechercher et remplacer
→ Rechercher et remplacer → Tout sélectionner
→ Tout sélectionner → Langue et orthographe
→ Langue et orthographe
 → Formatage de texte
→ Formatage de texte → Mise en forme
→ Mise en forme → Listes
→ Listes → Diminuer et augmenter le retrait
→ Diminuer et augmenter le retrait → Zones
→ Zones → Alignement de texte (gauche, centré, droite, justifié)
→ Alignement de texte (gauche, centré, droite, justifié) → Direction du sens du texte (gauche vers droite et droite vers gauche) et langue
→ Direction du sens du texte (gauche vers droite et droite vers gauche) et langue
 → Liens
→ Liens → Insérer des médias
→ Insérer des médias → Apparence
→ Apparence → Insérer des smiley et caractères spéciaux
→ Insérer des smiley et caractères spéciaux → Contenu
→ Contenu → Insérer des emoji
→ Insérer des emoji
 → Gérer les styles
→ Gérer les styles → Gérer les formats
→ Gérer les formats → Gérer la police et sa taille
→ Gérer la police et sa taille → Interlignes et espacement entre les lettres
→ Interlignes et espacement entre les lettres → Gestion des couleurs
→ Gestion des couleurs → Affichage
→ Affichage